现在可以公开的维基萌博客重构记录其①
作者:广树时间:2023-11-18 12:18:21分类:博客开发
就如上个月发布的《谈谈维基萌最近遇到的破事和将来的打算》中提到的一样,维基萌博客的重构正在进行。
从发布到现在也经历了一个多月,多少有些东西可以拿出来分享一下了。
新博客的LOGO
依托于AI技术的成熟,现如今设计这档事也可以交给AI完成了。
于是这次的LOGO就交给了AI,以下是AI生成的LOGO中感觉比较中意的一个。

没记错的话,当时用的关键词是wikimoe logo kawaii。
嗯,很可爱就用这个了!
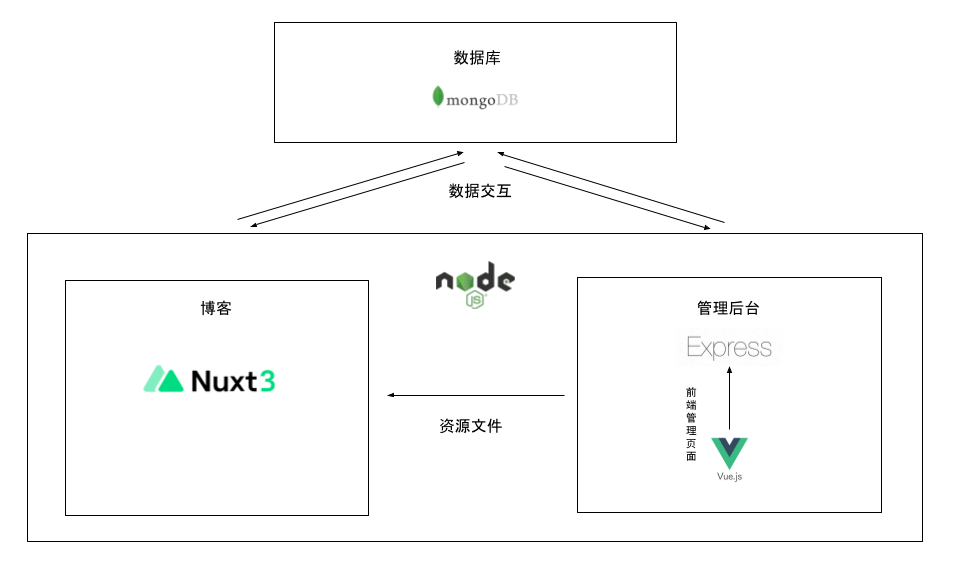
新博客的架构
新的系统完全抛弃了旧时代PHP+MySQL的架构。
数据库沿用维基萌抽卡的mongodb。
后台管理的API用了express框架进行了快速搭建,后台管理的前端页面则有vue3来完成。
博客页面考虑seo,准备用同为vue生态的nuxt3。
其实一开始有想过后台管理和博客全部都整合到nuxt3,但是研究了半天对于资源文件的动态调用这一块一直没有好的解决办法,思索了很久还是决定用使用起来更加灵活的express作为管理后台的框架,博客端则使用nuxt3,这样的方案一定程度上是对SPA和SSR的一种平衡吧。
缺点嘛,也很明显,要启动两个nodejs服务。
博客端需要用反向代理去调用管理后台上传的照片等文件。
新的媒体管理系统
在新的媒体管理中,新增了相册管理对照片进行分类。
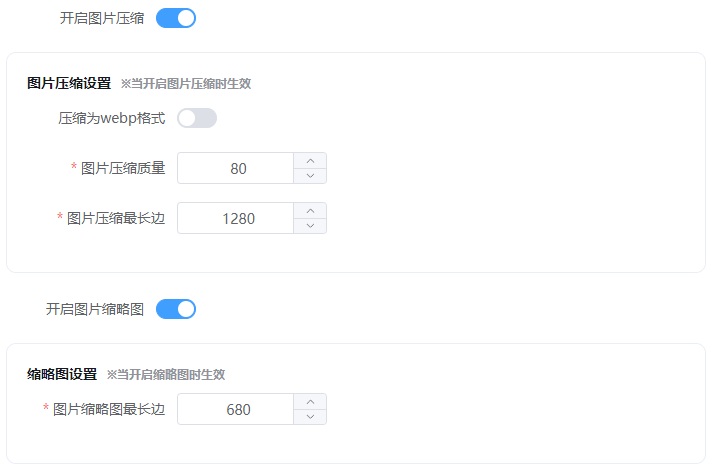
还对照片类的文件增加了图片处理模块。
因为并没有购买类似对象储存类的服务,图片的储存空间可以说非常宝贵。
所以在每次博客编写之前,都会针对博客所用到的图片进行大小的缩放和质量的压缩。
这在以前分享图片较少的文章时还没什么感觉,但是随着最近照片类的文章增多明显感受到了有些繁琐,于是就针对这个需求增加了自动化的图片压缩功能。
新的图片压缩格式
在新的维基萌博客中,会让webp作为图片的主要压缩格式。
因为一番比较之下,webp作为现代的压缩格式确实有着出色的性能。
比如同一张照片压缩至统一的最长边1920px,图片质量为60后:
jpg格式的大小为262KB
webp格式的大小为194KB
压缩比还是非常可观的,同时图片质量上也有压倒性的优势,如下图:
同样的60质量下,jpg在一些边缘处出现了大量噪点,而webp依然能保持非常良好的画质。
现代浏览器中也几乎都支持webp格式了,所以现在尝试大面积使用webp的图片或许是一个很好的选择。
目前的完成进度
对于管理后台的进度目前如下:
□□□□□首页面板
■■■□□管理员/站长管理
■■■■■博客分类管理
■■■■■博客标签管理
■■■■■媒体库管理
□□□□□文章管理
□□□□□评论管理
□□□□□友链管理
■□□□□网站设置
光是管理后台的完成度都还是相当低的一个情况,可以说路还很长。