广树管理员
2025-04-23 21:51
@Zrzzz:是的捏
作者:广树时间:2018-06-18 12:29:44分类:JavaScript
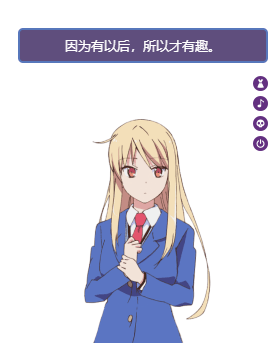
Live2d的看板娘——椎名真白
在原先的基础上加上了如下功能:
1.可以基于图灵机器人的聊天功能(需要自己写接口,默认隐藏)。
2.能够随意移动并记录位置(关闭浏览器后失效)。
3.能够随意唤醒或者关闭并记录状态。
4.自动判断浏览器是否为IE或者手机浏览器,如果判断为true则不加载模型。
5.给骚扰加了限制频率,不能狂骚扰了。
6.增加换装功能。
准备工作
首先下载代码
链接:https://pan.baidu.com/s/14v3tNcrjKSGxZbuFNzc5RQ 密码:b0hc
然后把解压出来的文件夹改名为:live2d 。
正式开工,文字部分参考自在 Web 上展示 Live2D 吧!
在需要页面的头部文件(header)引入界面样式,在 head 标签内插入如下代码:
<link rel="stylesheet" href="/live2d/css/live2d.css" />在 需要页面的body 标签内找到合适的位置插入 Live2D 看板娘的元素,按照 Html 书写规范写
<div id="landlord" style="left:5px;bottom:0px;">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="500" height="560" class="live2d"></canvas>
<div class="live_talk_input_body">
<div class="live_talk_input_name_body">
<input name="name" type="text" class="live_talk_name white_input" id="AIuserName" autocomplete="off" placeholder="你的名字" />
</div>
<div class="live_talk_input_text_body">
<input name="talk" type="text" class="live_talk_talk white_input" id="AIuserText" autocomplete="off" placeholder="要和我聊什么呀?"/>
<button type="button" class="live_talk_send_btn" id="talk_send">发送</button>
</div>
</div>
<input name="live_talk" id="live_talk" value="1" type="hidden" />
<div class="live_ico_box">
<div class="live_ico_item type_info" id="showInfoBtn"></div>
<div class="live_ico_item type_talk" id="showTalkBtn"></div>
<div class="live_ico_item type_huanzhuang" id="huanzhuangButton"></div>
<div class="live_ico_item type_music" id="musicButton"></div>
<div class="live_ico_item type_youdu" id="youduButton"></div>
<div class="live_ico_item type_quit" id="hideButton"></div>
<input name="live_statu_val" id="live_statu_val" value="0" type="hidden" />
<audio src="" style="display:none;" id="live2d_bgm" data-bgm="0" preload="none"></audio>
<input name="live2dBGM" value="https://t1.aixinxi.net/o_1c52p4qbp15idv6bl55h381moha.mp3" type="hidden">
<input name="live2dBGM" value="https://t1.aixinxi.net/o_1c52p8frrlmf1aled1e14m56una.mp3" type="hidden">
<input id="duType" value="douqilai,l2d_caihong" type="hidden">
</div>
</div>
<div id="open_live2d">召唤看板娘</div>
如果需要BGM支持可以按照上面的例子添加:<input name="live2dBGM" value="音乐地址" type="hidden">
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js"></script> <script> var message_Path = '/live2d/';//资源目录,如果目录不对请更改 var talkAPI = "";//如果有类似图灵机器人的聊天接口请填写接口路径 </script> <script type="text/javascript" src="live2d/js/live2d.js"></script> <script type="text/javascript" src="live2d/js/message.js"></script>
{
"mouseover": [
{
"selector": ".title a", //此处修改为你页面元素的标签名
"text": ["要看看 {text} 么?"] //此处修改为你需要提示的文字
},
{
"selector": "#searchbox",
"text": ["在找什么东西呢,需要帮忙吗?"]
}
],
"click": [ //此处是 Live2D 看板娘的触摸事件提示
{
"selector": "#landlord #live2d",
"text": ["不要动手动脚的!快把手拿开~~", "真…真的是不知羞耻!","Hentai!", "再摸的话我可要报警了!⌇●﹏●⌇", "110吗,这里有个变态一直在摸我(ó﹏ò。)"]
}
]
}