2D WebGL renderer Pixi.js v4 入门【第二回】
作者:广树时间:2018-08-31 11:20:49分类:JavaScript
前情回顾
上回链接:《2D WebGL renderer Pixi.js v4 入门【第一回】》
介绍了精灵的三种方法。
三种方法:
1.使用图像(一个一个读取进去)
2.将项目内用到的所有图片(sub-image)全部集合成一张大图片(tileset)使用。(就是将大量小图合成一张)
3.通过JSON(texture atlas)指定大图(tileset)中各自图像的位置和大小。
1.使用图像并显示出来吧(一个一个读取) 后篇
在上回中我们在读取图像的基础上又学习了更改PIXI的function来使代码更加简洁易懂的方法。
接下来,我想要让图像表现的更加复杂。
//別名(Aliases)
var Container = PIXI.Container,
autoDetectRenderer = PIXI.autoDetectRenderer,
loader = PIXI.loader,
resources = PIXI.loader.resources,
TextureCache = PIXI.utils.TextureCache,
Sprite = PIXI.Sprite;
//基础代码
var stage = new Container(),
renderer = autoDetectRenderer(256, 256);
document.body.appendChild(renderer.view);
//读取文件的路径设置与读取后执行的函数
loader
.add([
"images/cat.png",
"images/blob.png",
"images/explorer.png"
])
.load(setup);
function setup() {
console.log("setup");
var cat = new Sprite(resources["images/cat.png"].texture),
blob = new Sprite(resources["images/blob.png"].texture),
explorer = new Sprite(resources["images/explorer.png"].texture);
stage.addChild(cat);
stage.addChild(blob);
stage.addChild(explorer);
//指定位置
blob.position.set(82, 82);
explorer.position.set(128, 128);
renderer.render(stage);
}
如果不使用position.set(x, y)来指定位置的话,就会全部显示在左上角。
所以上面的代码效果如下
上面例子如果看不了<点这里>
读取的进阶使用
在之前的loader function中追加使用.on(),可以监控读取。
loader
.add([
"images/cat.png",
"images/blob.png",
"images/explorer.png"
])
.on("progress", loadProgressHandler)
.load(setup);
追加一个loadProgressHandler function
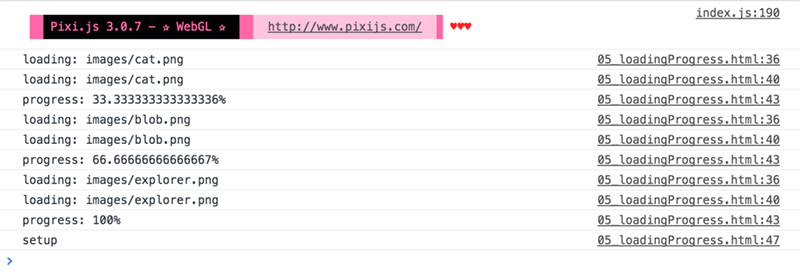
function loadProgressHandler(loader, resource) {
//显示外部图像的URL
console.log("loading: " + resource.url);
//如果是用loader.add()function读取的话结果和上面URL一样
console.log("loading: " + resource.name);
//显示读取百分比
console.log("progress: " + loader.progress + "%");
}
打开控制台能看到如下信息。(这里使用的是loader.add(),所以resource.url和resource.name显示一样的信息)
关于精灵的style
之前说的有点简略,有关定位position.set(x, y)
其实也可以这么写。
cat.position.set(20, 30); // 也可以分开写 cat.x = 20; cat.y = 30;
然后尺寸之类的也可以用类似的方法。(全部基于左上)
cat.width = 30; cat.height = 50;
试了下,如果只设定width或者height的话,宽高并不会等比例缩放。然后如果写了类似css的“auto”的话,则直接报错。
然后扩大缩小的写法也可以
cat.scale.set(0.5, 0.5); cat.scale.x = 0.5; cat.scale.y = 0.5;
最后是旋转的方法。
// 旋转单位不清楚,有可能是π。 cat.rotation = 0.3;
在旋转前如果什么都不设定的话默认左上角为中心旋转,所以想要设置中心点的锚点(anchor)的话要这么写。
cat.anchor.set(0.5, 0.5); // 可以拆开写 cat.anchor.x = 0.5; cat.anchor.y = 0.5; // 旋转 cat.rotation = 0.3;
这里的锚点单位是% 。0%~100%用0~1来表示。也就是说x轴从左到右多少百分比或者y轴从上到下多少百分比,来决定旋转的中心位置。
如果百分比难以正确指定中心点的话,还可以用坐标的方式。也就是pivot来指定。
cat.pivot.set(32, 32)
以上就是使用单个图像制作精灵的说明!!
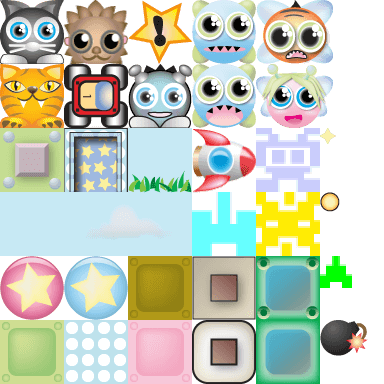
2.将项目内用到的所有图片(sub-image)全部集合成一张大图片(tileset)使用。(就是将大量小图合成一张) 全篇
早些年响应式布局的网站还没流行的时候,网站为了提升性能,减少图片读取数量,就会将图片全部集结在一张图片中读取,然后使用css背景的position来指定坐标,俗称css雪碧图。
tileset的概念也是一样的。
也有用sprite sheet来称呼tileset的。
上图是pixi官方教程所使用的图片,每小图的尺寸是64*64。
总之先把titleset.png用loader来读取吧。
loader
.add("images/tileset.png")
.load(setup);
function setup() {
// 使用TextureCache functio
var texture = TextureCache["images/tileset.png"];
// 新的长方形(x坐标,y坐标,宽度,高度)
var rectangle = new Rectangle(192, 128, 64, 64);
// 将切出来的长方形传递
texture.frame = rectangle;
// 将火箭作为精灵使用
var rocket = new Sprite(texture);
// 放置在canvas的某个位置
rocket.x = 32;
rocket.y = 32;
stage.addChild(rocket);
renderer.render(stage);
}
火箭就会如下图所示出现。
上图如果看不了<点这里>
如果自己的计算没出错的话,将tileset中的34张小图片全部通过js一一写出来的话,岂不累死。pixi.js的推荐方法是用JSON文件指定位置和名字。通过读取JSON来实现。
这里有一款官方教程推荐的工具软件
下载地址:https://www.codeandweb.com/texturepacker
只用准备好要用到的图片,就会自动集成并生成包含图像名称的JSON。
虽然还没有实际使用,但是光看说明就觉得很兴奋呢!非常便利!
顺带一提,json文件形式如下:
"blob.png":
{
"frame": {"x":55,"y":2,"w":32,"h":24},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":32,"h":24},
"sourceSize": {"w":32,"h":24},
"pivot": {"x":0.5,"y":0.5}
},
第二回就先到这里!我先装个tileset图片制作软件再回来!
本回的代码:进入git
本文翻译自:2D WebGL renderer Pixi.js v4【連載第二回】
翻译者:广树
转载请注明出处!