如何使用1Panel搭建猛男自用的维基萌博客
作者:广树时间:2024-06-04 11:11:06分类:服务器
项目仓库地址
https://github.com/eeg1412/wikimoeNodeJSBlog
在开始前可以先看看说明部分,当然不看问题也不大。
如果觉得好的话请不要忘记给项目点个星星⭐。
创建MongoDB
首先是安装维基萌博客依赖的数据库——MongoDB。
安装

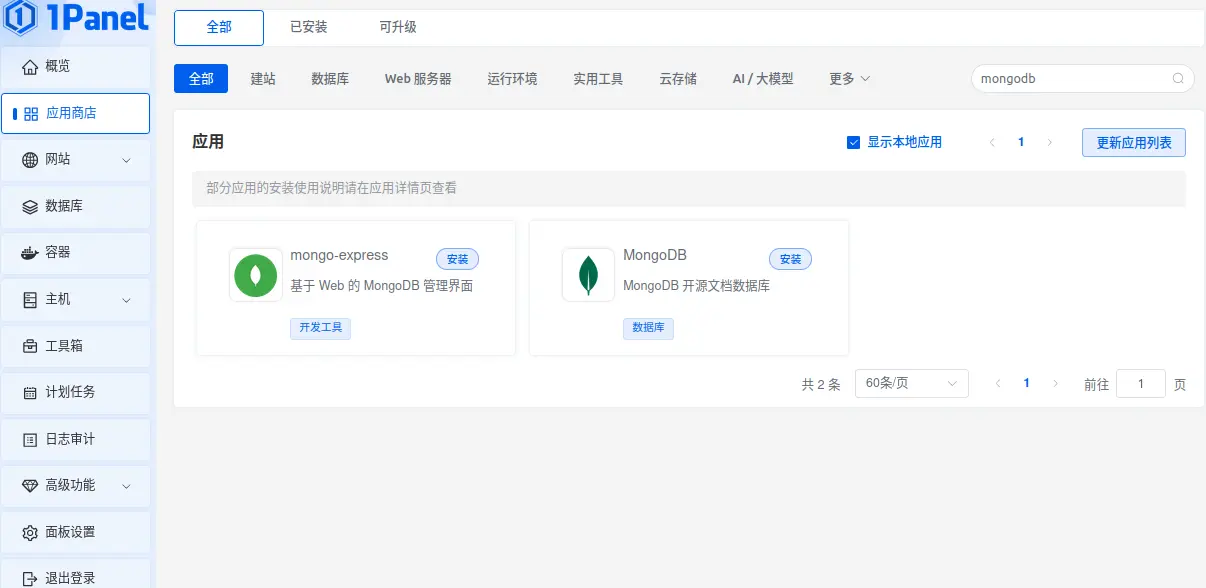
在面板的【应用商店】搜索mongodb就可以找到mongodb数据库,点击【安装】。

版本推荐是6,其他版本也许能跑,但是没怎么测过。
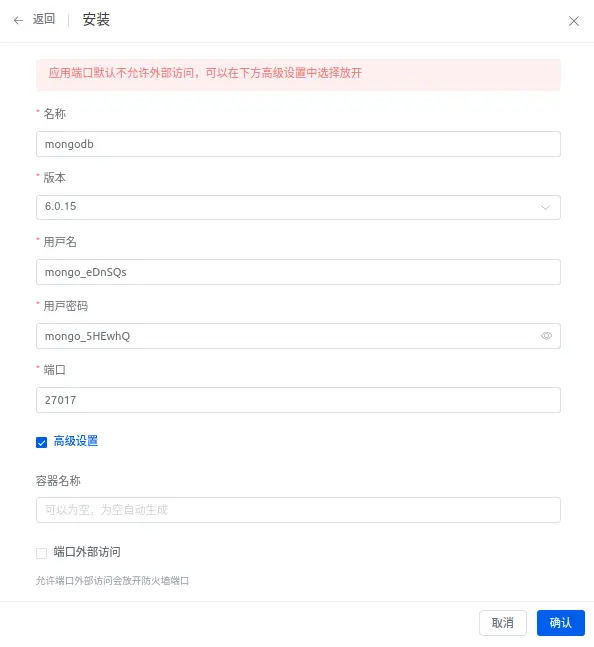
其他按需填写配置,点击【确认】开始安装MongoDB。
创建集合(表)

进入面板的【容器】找到刚才安装的MongoDB,在操作里找到【终端】,点击【连接】访问容器。
在终端内输入:
mongosh进入MongoDB命令行
use admin会提示切换到admin。
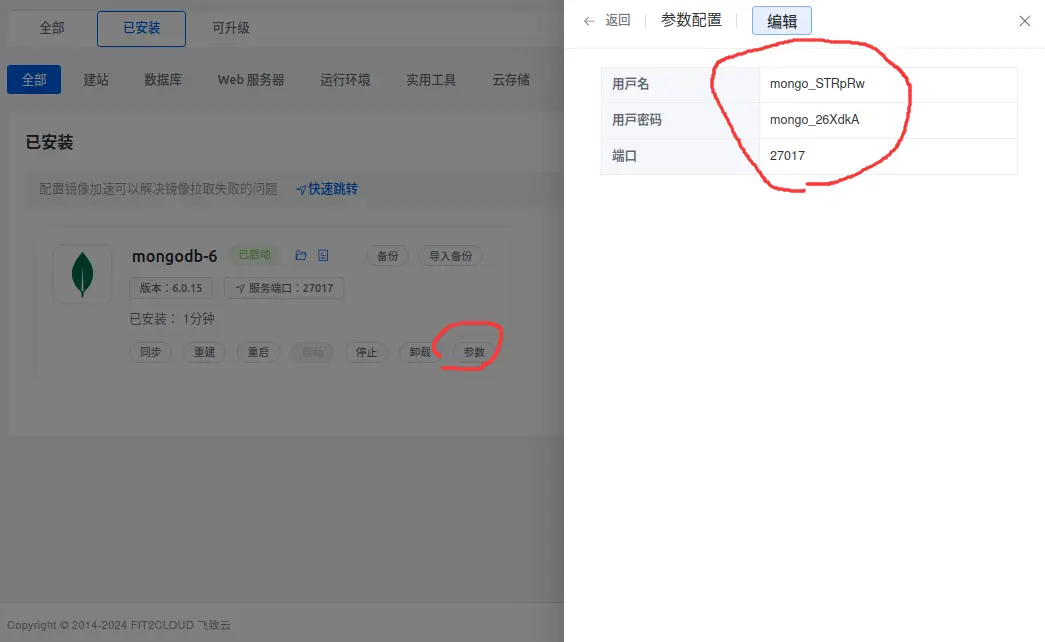
db.auth('用户名','密码')这里如果不知道用户名密码是什么的话可以通过【应用商店】->【已安装】->【MongoDB】->【参数】中查看,如下图:

use wikimoeBlog切换到wikimoeBlog的集合,这里也可以换一个自己喜欢的名字。
db.createUser({ user: "username", pwd: "password", roles: [{ role: "readWrite", db: "wikimoeBlog" }] })给wikimoeBlog集合创建一个用户名和密码,这里的user和pwd可以按照自己的需求填写,db一定要填写博客用到的集合名字,也就是上一步的wikimoeBlog。
返回ok:1,代表创建成功。可以断开访问了。
数据库这块就大告成功了!
使用Git下载维基萌博客
此处推荐使用Git克隆维基萌博客仓库,因为我会把相对比较稳定的代码推到仓库的main分支,这样每次维基萌博客有代码更新的时候只用拉取一下即可。
安装Git
如果服务器已经安装了Git的话,可以选择跳过。
以下是大多数Linux安装Git的指令:
在大多数基于Debian的Linux发行版(如Ubuntu)上,你可以使用apt-get命令来安装Git
sudo apt-get update
sudo apt-get install git在基于Red Hat的Linux发行版(如CentOS或Fedora)上,你可以使用yum或dnf命令来安装Git:
sudo yum install git或者
sudo dnf install git在Arch Linux上,你可以使用pacman命令来安装Git:
sudo pacman -Sy git请注意,这些命令需要管理员权限来运行,所以你需要在命令前面加上sudo。
克隆维基萌博客
找一个适合的目录克隆维基萌博客:
git clone https://github.com/eeg1412/wikimoeNodeJSBlog.git 如果权限不足就在前面加上sudo。
更新维基萌博客
如果遇到维基萌博客的更新,在克隆好的目录下运行:
git pull即可拉取最新的代码,然后停止并重新编译运行即可。
配置维基萌博客
维基萌博客的blog端和server端需要分别进行配置。
server端配置
通过面板的【主机】->【文件】进入server文件夹,点击上方【创建】,创建一个【.env】文件。
配置内容如下:
PORT="填写运行端口号"
DB_HOST="填写mongodb地址"
JSON_LIMIT="JSON格式的大小限制如(50mb)"
URLENCODED_LIMIT="URL编码的大小限制如(50mb)"
IP2LOCATION_FILE_NAME="地址解析用到的BIN文件,一般为IP2LOCATION-LITE-DB3.BIN,切记一定要下载【DB3.LITE】的BIN文件"
MAX_HISTORYLOGS_SIZE="日志集合的最大占用空间,单位字节默认1073741824(1GB)"其中几个需要注意的配置
DB_HOST
需要填写上面配置好的MongoDB信息。
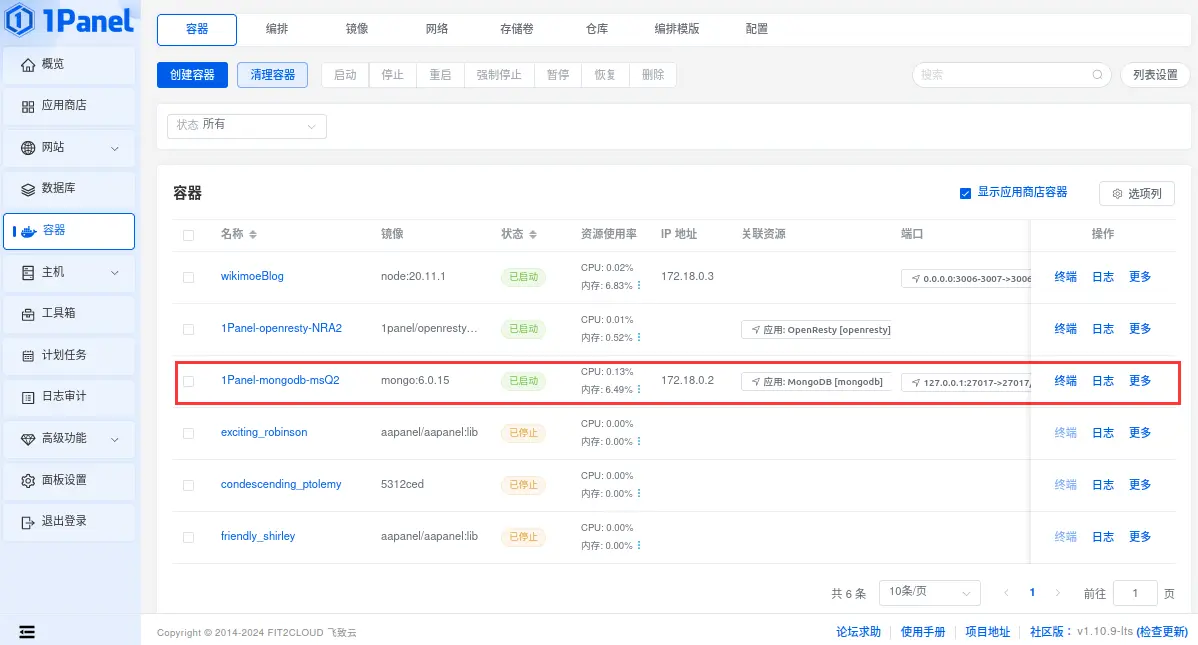
首先查看MongoDB容器的名称。

这里显示的名称是【1Panel-mongodb-msQ2】,开放的端口是27017。
假使我们在上面配置的MongoDB的集合为【wikimoeBlog】,用户名为【username】,密码为【password】。
那么DB_HOST就可以这么写【mongodb://username:password@1Panel-mongodb-msQ2:27017/wikimoeBlog】
IP2LOCATION_FILE_NAME
解析IP地址所用数据库的文件名。
关于 IP2LOCATION 文件:
- 请自行在IP2Location Lite网站注册下载 BIN 文件。
- 注意一定要选择【DB3.LITE】 IP-COUNTRY-REGION-CITY 的 BIN 文件,如果网站有 IPv6 需求的话可以下载 IPv6 的 BIN 文件,IPv6 的 BIN 文件已经包含 IPv4。
- 下载的 BIN 文件请放在 server/utils/ip2location 目录下,并更名为 IP2LOCATION.BIN。
- 放置文件后重启项目生效。
其他配置
其他可以按照自己的需求或者直接参照同目录下的sample.env即可。本教程的服务器端口设置成了3006,所以按照server端端口为3006的情况。
PORT=3006
DB_HOST=mongodb://mongodb:27017
JSON_LIMIT=50mb
URLENCODED_LIMIT=50mb
IP2LOCATION_FILE_NAME=
MAX_HISTORYLOGS_SIZE=1073741824blog端配置
和server端差不多的步骤,通过面板的【主机】->【文件】进入blog文件夹,点击上方【创建】,创建一个【.env】文件。
NUXT_API_DOMAIN="填写API的HTTP地址,如:http://localhost:3006"
SWR_ENABLED="设置为1时打开SWR缓存,将会消耗大量内存提升访问速度"
SWR_CACHE_MAXAGE="SWR缓存时间,单位秒,默认10秒"
SWR_CACHE_STALEMAXAGE="staleMaxAge的时间,单位秒,默认3600秒"
CACHE_MAX_PAGE="开启SWR时的缓存页面数量,默认10个页面"
CACHE_TTL="缓存的过期时间,单位毫秒,默认60000毫秒"这里需要注意的配置如下:
NUXT_API_DOMAIN
这里是设置反代到server API的域名。
如果上面server配置的PORT是3006的话,那么
NUXT_API_DOMAIN=http://localhost:3006其他配置
其他配置可以按需填写对应的数值,或者直接填写同目录下的【sample.env】默认配置也是可以的。
NUXT_API_DOMAIN=http://localhost:3006
SWR_ENABLED=1
SWR_CACHE_MAXAGE=10
SWR_CACHE_STALEMAXAGE=3600
CACHE_MAX_PAGE=10
CACHE_TTL=60000创建运行环境

配置完配置文件后,点击面板的【网站】->【运行环境】->【Node.js】->【创建运行环境】来创建一个新的运行环境。
这里需要注意的是Node.js的版本要选择20.x的版本。
【源码目录】选择刚刚Git克隆过来的目录。
【启动命令】这里选择自定义命令,输入
yarn run start --build这样在启动前就会先行对项目进行需要的编译操作,第二次启动时可以将【启动命令】中的【--build】删除,这样就不会每次启动都编译了。
不过遇到程序更新的话,则需要将【--build】加回去再启动,这样才会重新编译新的代码。
【应用端口】这里按照需求填写,图片这里因为【PORT】设置了3006,所以应用端口设置成了3006。
blog端默认是3007端口,所以还需要额外添加一个3007的端口开放。
【包管理器】这里选择yarn。
其他配置就按照个人需求配置即可。
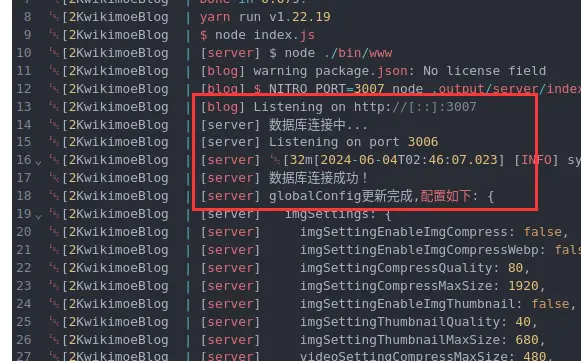
配置启动完后查看【日志】出现以下文字,代表启动成功了:

设置反代


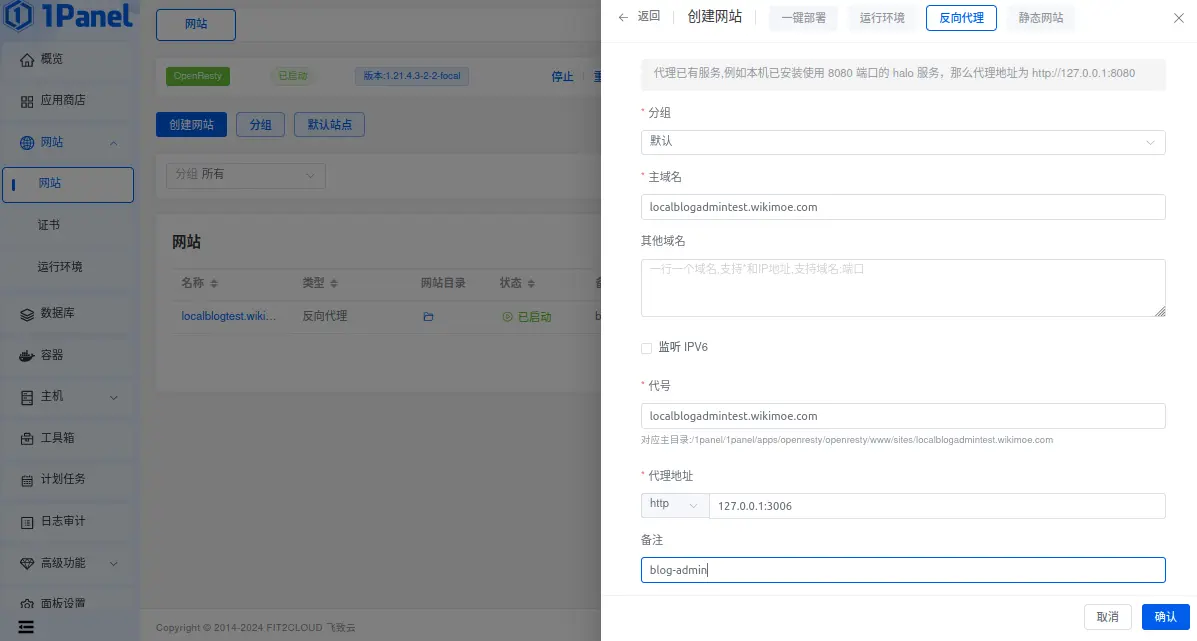
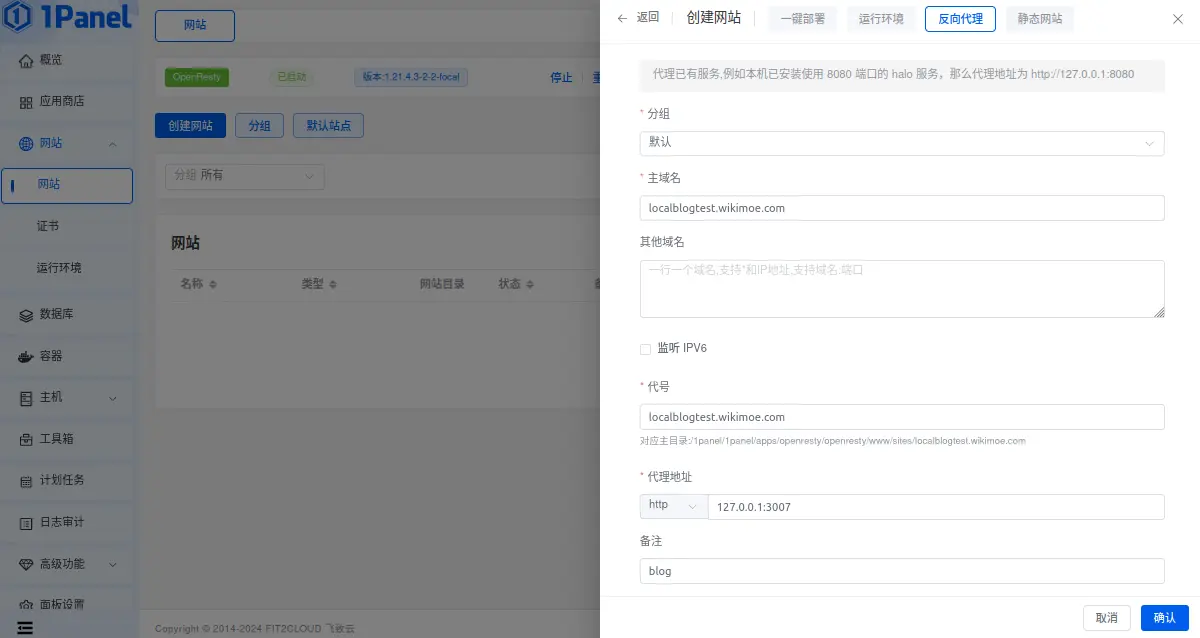
在面板点击【网站】->【网站】->【创建网站】->【反向代理】
设置好反向代理的【主域名】和【代理地址】即可。
在这个例子中管理端是3006,博客端是3007,所以分别填写【127.0.0.1:3006】和【127.0.0.1:3007】。
创建完后可以访问各自域名,比如我这里分别是【localblogtest.wikimoe.com】和【localblogadmintest.wikimoe.com】那么【localblogtest.wikimoe.com】就是博客的地址,【localblogadmintest.wikimoe.com/admin】就是博客管理后台的地址了。
设置站长账号

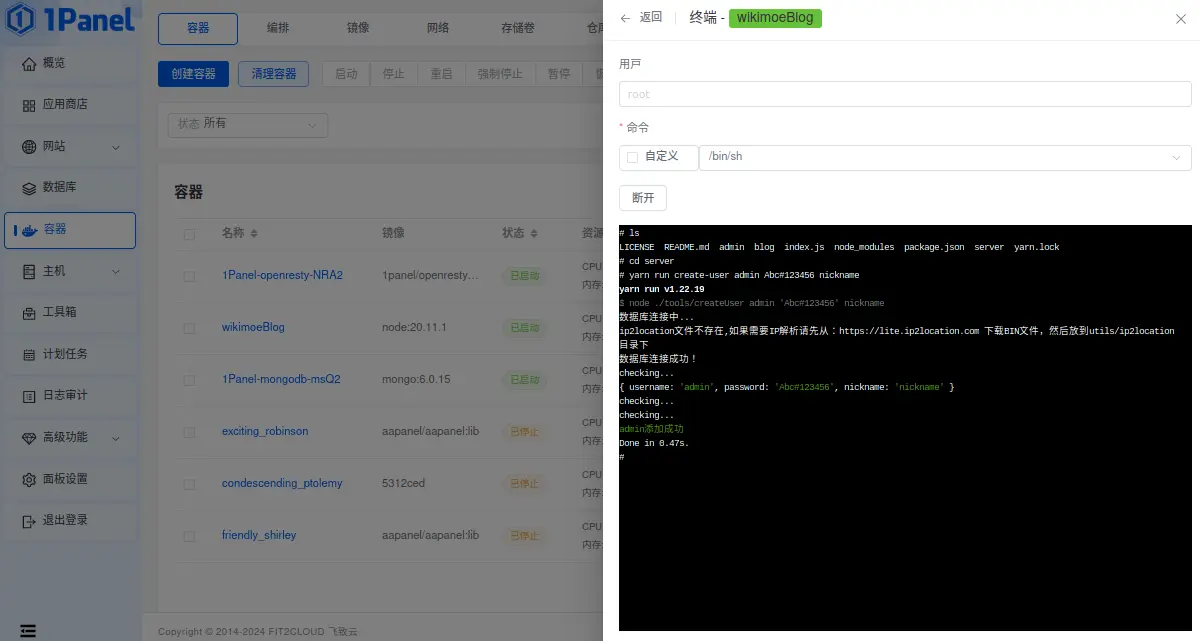
配置完网站还需要一个站长账号,点击【容器】->【创建的博客容器】->【终端】,然后连接终端输入:
cd server切换到server目录
yarn run create-user 账号 密码 昵称创建站长账号,这里需要注意:
- 用户名仅支持半角小写英文和数字
- 密码必须 4 位以上且包含大小写、数字和符号(!@#$%^&*)
博客管理后台配置

通过【管理后台域名/admin】,输入上面设置的站长账号和密码进入管理后台。
点击【设置】->【网站设置】,将这里所有的必填项都设置上。
其他配置也可以适当设置以下。

最后通过【博客域名】,就可以看到博客页面啦!









