如何使用Docker一键部署猛男自用的维基萌博客lite版
作者:广树时间:2025-01-12 11:44:43分类:服务器
维基萌在更新到0.22.2版本后支持了使用Docker一键部署lite版。这篇文章将教学如何使用Docker/宝塔/aaPanel/1Panel一键部署维基萌博客lite版。
lite版和完整版的区别
相较于完整版lite版主要有3点不同。
- 必须保障3006端口不被其他应用占用。
- 不支持SWR 缓存技术。
- 仅支持Linux系统。
这三点的不同带来的好处是,无需像完整版那样依赖本地服务器对代码进行编译,从而有效降低了服务器的压力。
Docker原生部署
前置条件
必须保证服务器安装了Docker以及Docker Compose。相关教程网上有很多了,如果没有安装的话可以自行在网上搜索。
1.创建项目目录
cd && mkdir wikimoe && cd wikimoe这里创建了一个名为wikimoe的文件夹。
2.下载compose文件
wget -O compose.yml https://raw.githubusercontent.com/eeg1412/wikimoeNodeJSBlog/main/docker-compose-lite.yml这里从我的github仓库下载了docker-compose-lite.yml,并更名为compose.yml。
注意,github仓库中还有docker-compose.yml文件,这个文件是用来部署完整版的,lite版是docker-compose-lite.yml,不要搞错了!
3.下载环境文件
wget -O .env https://raw.githubusercontent.com/eeg1412/wikimoeNodeJSBlog/main/example.env这里下载了github仓库中的example.env文件,并更名为.env。
4.编辑.env文件
vim .env这里使用vim编辑.env文件。
按 i 进入插入模式,进行编辑。
将 USER_NAME=admin 改为想要的管理员账号。
编辑完成后,按 Esc 退出插入模式。
输入 :wq 保存并退出。
5.容器编排启动
docker-compose up -d6.确认
docker ps返回
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e2be8740dad8 eeg1412/wikimoe-blog-nuxt:latest "docker-entrypoint.s…" About a minute ago Up 58 seconds 0.0.0.0:3007->3007/tcp, :::3007->3007/tcp wikimoe-blog-nuxt
77931e842fe1 eeg1412/wikimoe-blog-server:latest "docker-entrypoint.s…" About a minute ago Up 59 seconds 3000/tcp, 0.0.0.0:3006->3006/tcp, :::3006->3006/tcp wikimoe-blog-server
52900c6d9af4 mongo:6.0.12-jammy "docker-entrypoint.s…" About a minute ago Up About a minute 27017/tcp 看到STATUS为Up则代表启动成功了。
此时如果服务器开放了3007和3006端口的话,通过浏览器输入服务器IP xxx.xxx.xxx.xxx:3007 是博客内容,输入 xxx.xxx.xxx.xxx:3006/admin/login 则是管理后台。
管理后台的账号为第4步中指定的账号,密码为7@wVUo6BL6LHjNR*#x。
由于是固定密码,请一定要第一时间在管理后台修改密码!
/wikimoe/data 目录下的文件就是博客的全部数据了,切记不要丢失!
以上就是Docker原生部署的全过程了。
之后就是通过反代将 xxx.xxx.xxx.xxx:3007 和 xxx.xxx.xxx.xxx:3006 绑定到域名上了。
宝塔/aaPanel部署
宝塔的Docker部署相对要便捷一些。
1.容器编排

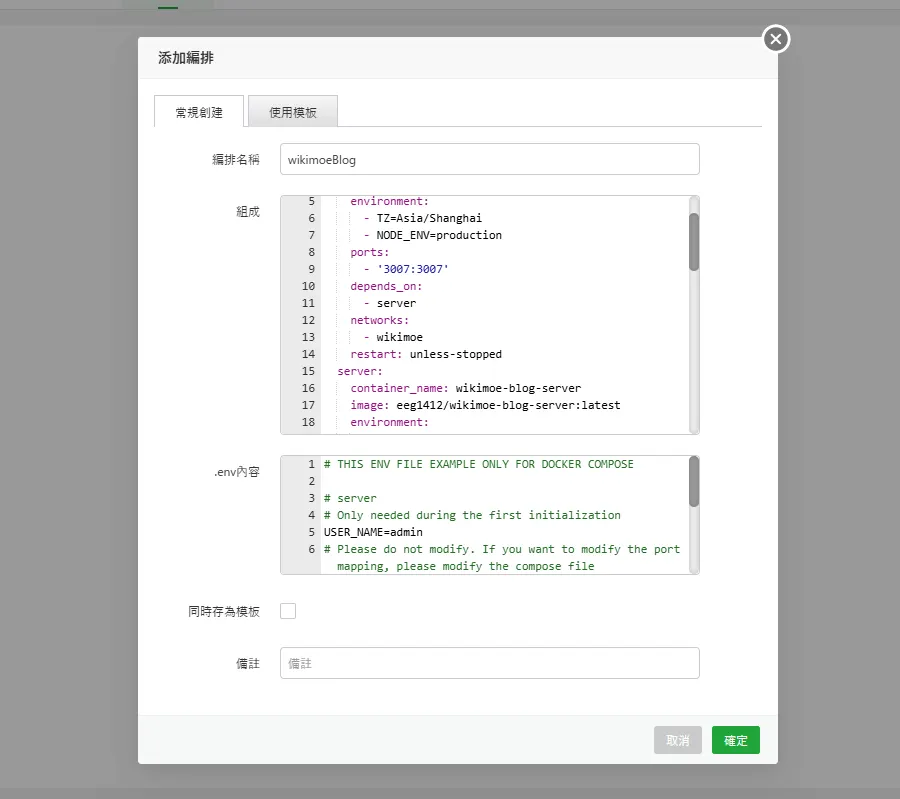
点击左侧菜单【Docker】进入Docker页面后点击上面的【容器编排】->【添加容器编排】

在菜单中填写编排名称,组成,.env内容。
组成部分通过 https://raw.githubusercontent.com/eeg1412/wikimoeNodeJSBlog/main/docker-compose-lite.yml 获取。
.env内容通过 https://raw.githubusercontent.com/eeg1412/wikimoeNodeJSBlog/main/example.env 获取。
和Docker原生部署一样,.env内容需要更改
USER_NAME=admin将 USER_NAME=admin 改为想要的管理员账号。

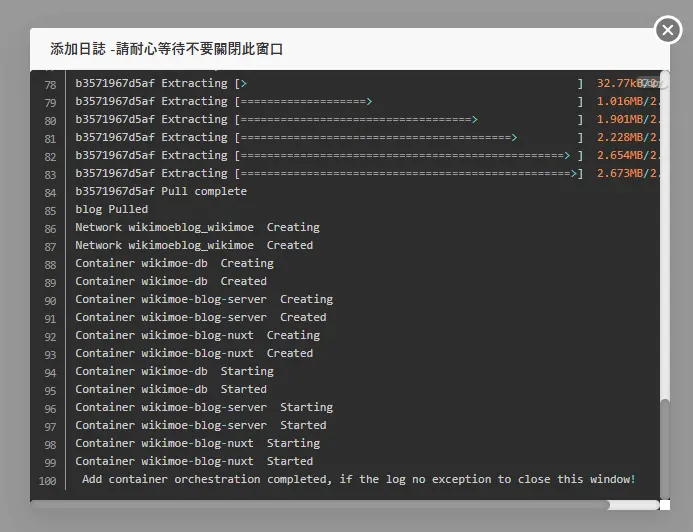
点击确定后,提示可以关闭窗口的文案后关闭窗口即可。
2.确认

来到【容器】界面,确认3个项目都在运行中即可。

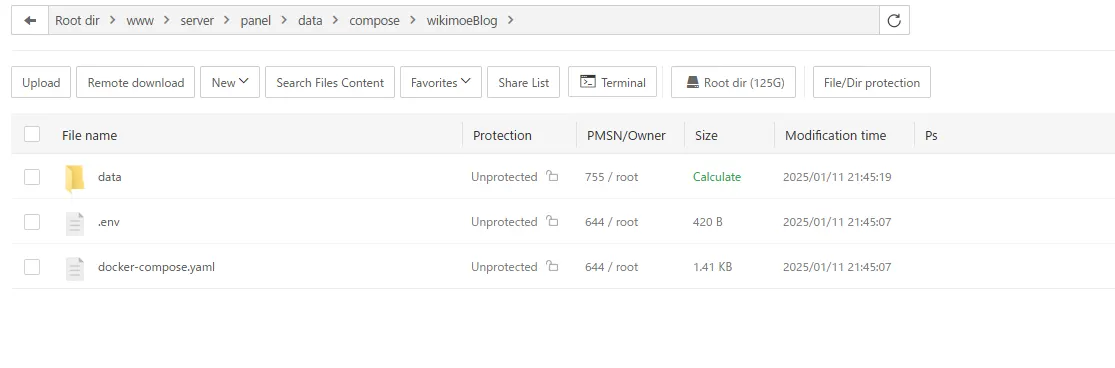
/www/server/panel/data/compose/名称 目录就是博客的全部数据了,切记不要丢失!
之后通过aaPanle/宝塔的网站反代功能反代3006和3007端口即可通过域名访问了。
管理后台地址为 反代3006的域名/admin/login 。
管理后台的账号为.env中指定的账号,密码为7@wVUo6BL6LHjNR*#x。
登录管理后台的第一件事就是更改密码!
1Panel部署
1.创建编排

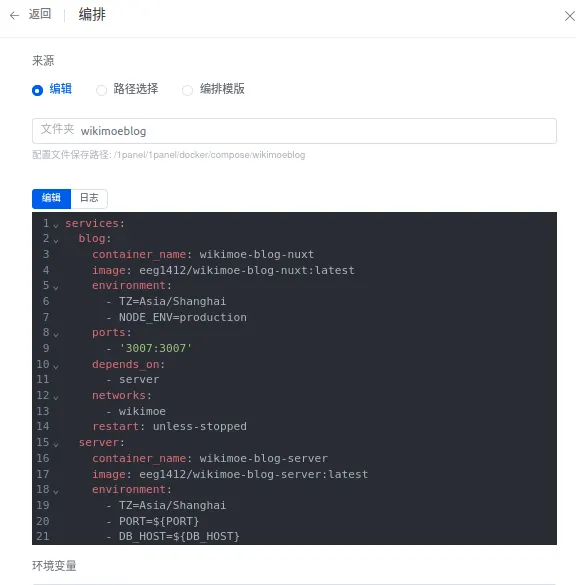
通过左侧菜单的【容器】进入容器界面,点击【编排】->【创建编排】。

文件夹填写【wikimoeblog】
编辑通过 https://raw.githubusercontent.com/eeg1412/wikimoeNodeJSBlog/main/docker-compose-lite.yml 获取。
环境变量内容通过 https://raw.githubusercontent.com/eeg1412/wikimoeNodeJSBlog/main/example.env 获取。

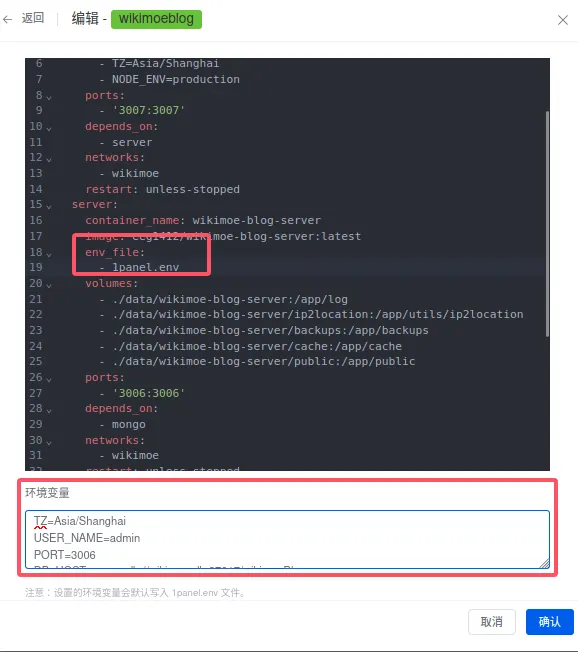
需要注意的是,1Panel的环境变量文件定死1panel.env,所以需要对内容做一些修改。
原先
server:
container_name: wikimoe-blog-server
image: eeg1412/wikimoe-blog-server:latest
environment:
- TZ=Asia/Shanghai
- PORT=${PORT}
- DB_HOST=${DB_HOST}
- JSON_LIMIT=${JSON_LIMIT}
- URLENCODED_LIMIT=${URLENCODED_LIMIT}
- IP2LOCATION_FILE_NAME=${IP2LOCATION_FILE_NAME}
- MAX_HISTORYLOGS_SIZE=${MAX_HISTORYLOGS_SIZE}
- USER_NAME=${USER_NAME} # option里面的environment部分需要替换为
env_file:
- 1panel.env环境变量部分需要增加
TZ=Asia/Shanghai以及
和Docker原生部署一样,环境变量内容需要更改
USER_NAME=admin将 USER_NAME=admin 改为想要的管理员账号。
修改后的内容可以参考
services:
blog:
container_name: wikimoe-blog-nuxt
image: eeg1412/wikimoe-blog-nuxt:latest
environment:
- TZ=Asia/Shanghai
- NODE_ENV=production
ports:
- '3007:3007'
depends_on:
- server
networks:
- wikimoe
restart: unless-stopped
server:
container_name: wikimoe-blog-server
image: eeg1412/wikimoe-blog-server:latest
env_file:
- 1panel.env
volumes:
- ./data/wikimoe-blog-server/log:/app/log
- ./data/wikimoe-blog-server/ip2location:/app/utils/ip2location
- ./data/wikimoe-blog-server/backups:/app/backups
- ./data/wikimoe-blog-server/cache:/app/cache
- ./data/wikimoe-blog-server/public:/app/public
- ./data/wikimoe-blog-server/secret:/app/secret
ports:
- '3006:3006'
depends_on:
- mongo
networks:
- wikimoe
restart: unless-stopped
mongo:
container_name: wikimoe-db
image: mongo:6.0.12-jammy
volumes:
- ./data/db:/data/db
networks:
- wikimoe
restart: unless-stopped
networks:
wikimoe:
driver: bridge环境变量参考:
TZ=Asia/Shanghai
USER_NAME=admin
PORT=3006
DB_HOST=mongodb://wikimoe-db:27017/wikimoeBlog
JSON_LIMIT=50mb
URLENCODED_LIMIT=50mb
IP2LOCATION_FILE_NAME=
MAX_HISTORYLOGS_SIZE=1073741824点击确认后,等待完成即可部署成功。
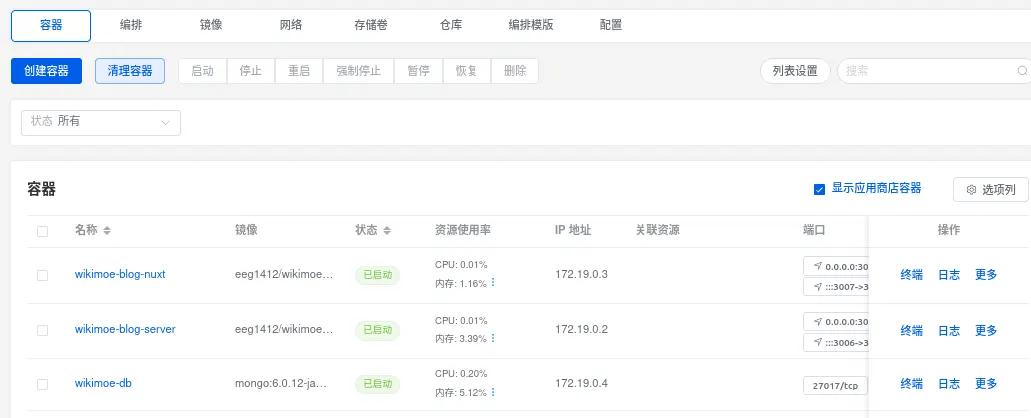
2.确认

在【容器】界面中看到3个项目状态均为已启动即可。

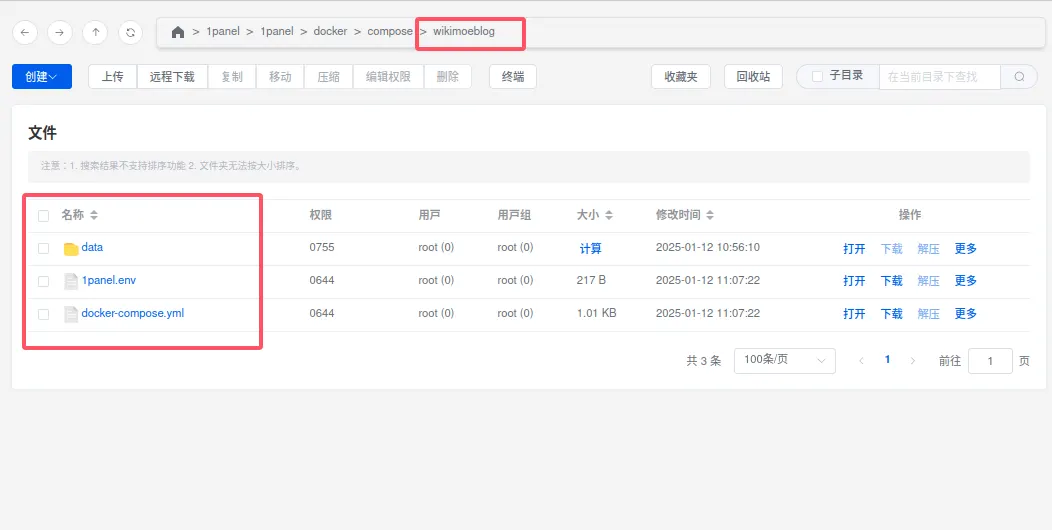
/1panel/docker/compose/wikimoeblog 目录目录就是博客的全部数据了,切记不要丢失!
之后通过1Panel的网站反代功能反代3006和3007端口即可通过域名访问了。
管理后台地址为 反代3006的域名/admin/login 。
管理后台的账号为环境变量中指定的账号,密码为7@wVUo6BL6LHjNR*#x。
登录管理后台的第一件事就是更改密码!
部署之后

部署完之后通过管理后台域名/admin/login 就可以登录管理后台了。
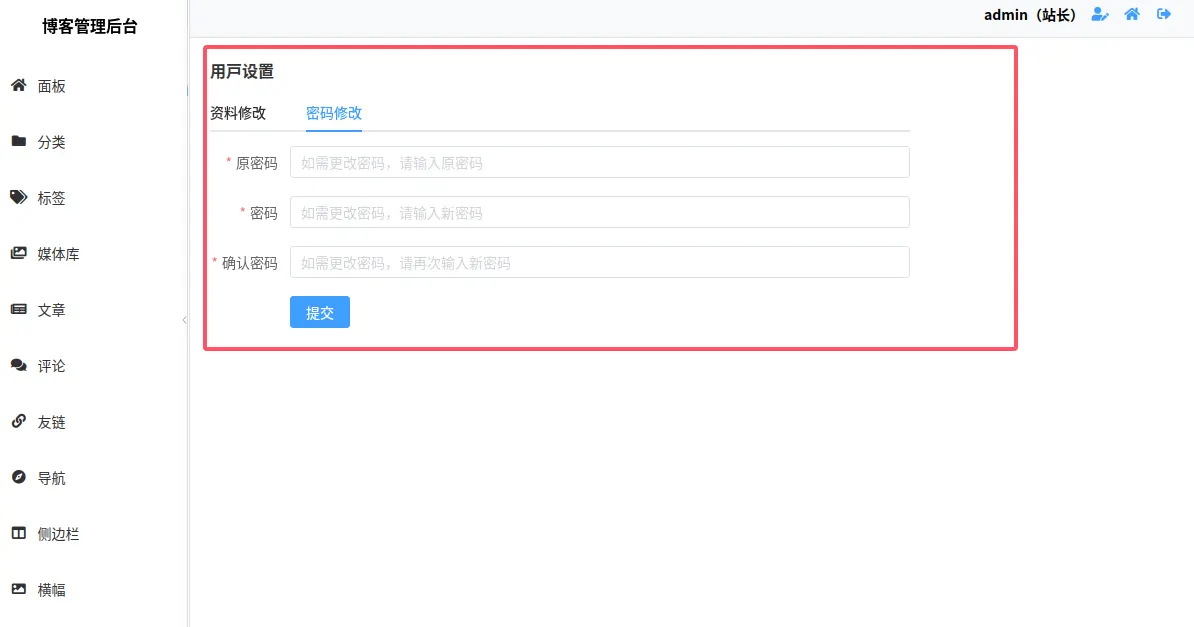
点击右上角的图标进入用户设置。

在密码修改界面修改自己的密码。
同时在资料修改界面设置自己的资料。

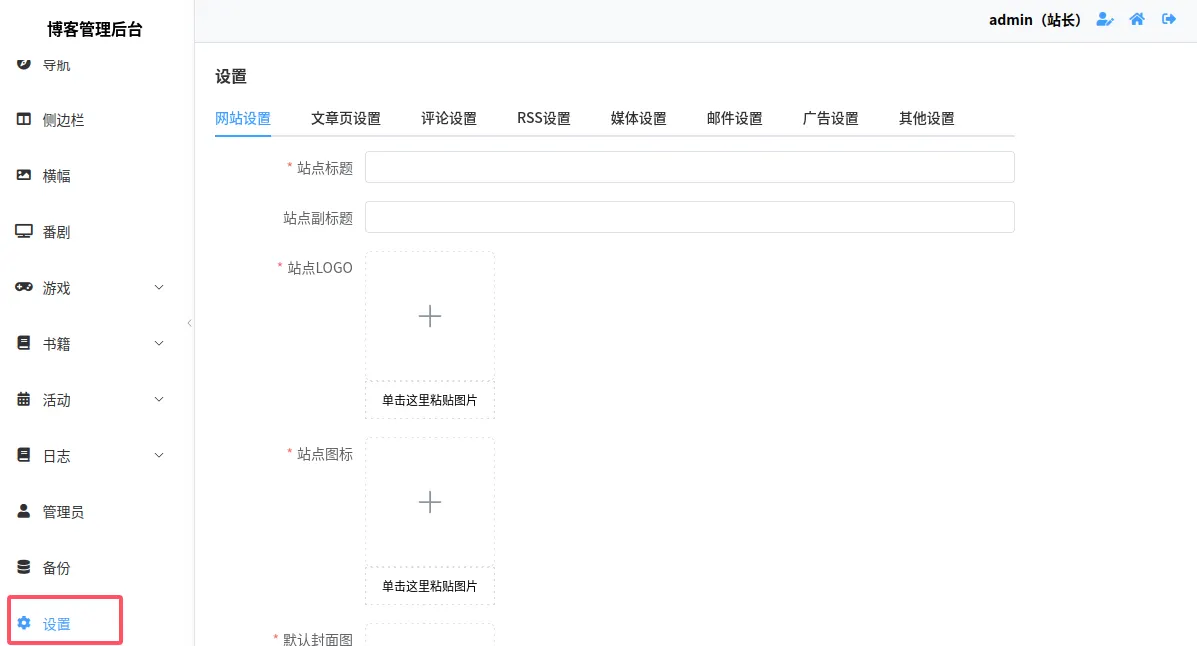
在【设置】页面对博客进行全方面设置。
关于 IP2LOCATION 文件设置
- 请自行在IP2Location Lite网站注册下载 BIN 文件。
- 注意一定要选择【DB3.LITE】 IP-COUNTRY-REGION-CITY 的 BIN 文件,如果网站有 IPv6 需求的话可以下载 IPv6 的 BIN 文件,IPv6 的 BIN 文件已经包含 IPv4。
- 下载的 BIN 文件请放在 data/wikimoe-blog-server/ip2location目录下,并更名为 IP2LOCATION.BIN。
- 放置文件后重启容器生效。
以上就是Docker/宝塔/aaPanel/1Panel一键部署lite版的全过程,如果部署过程中遇到什么问题的话,欢迎在下方留言。









