如何使用宝塔/aaPanel搭建猛男自用的维基萌博客
作者:广树时间:2024-06-06 11:29:40分类:服务器
就如之前所说的一样,因为宝塔需要国内手机验证才能使用,使得无法使用真正的宝塔做演示。
但是有大佬指出宝塔他有个国际版叫做aaPanel,除了界面是英文,其他功能完全一样,所以这次的宝塔搭建教程就用aaPanel做替代了。
以下UI的中文译名我是凭直觉翻译的,可能会和真正的宝塔面板有出入。
项目仓库地址
https://github.com/eeg1412/wikimoeNodeJSBlog
在开始前可以先看看说明部分,当然不看问题也不大。
如果觉得好的话请不要忘记给项目点个星星⭐。
创建MongoDB
首先是安装维基萌博客依赖的数据库——MongoDB。
安装

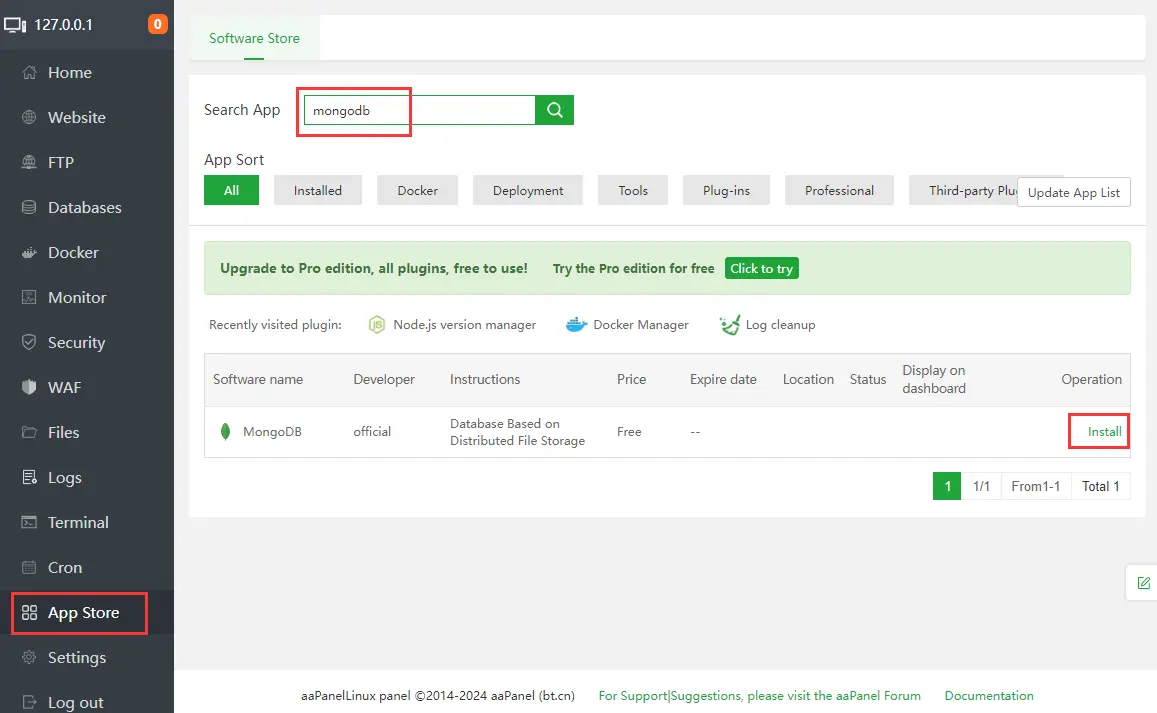
首先在面板的【应用商店】搜索mongodb,找到【MongoDB】并安装。
版本选择6.0,当然也可以选择7.0,只不过我这边没有详细测试过7.0,听其他大佬描述可以用。
创建集合(表)

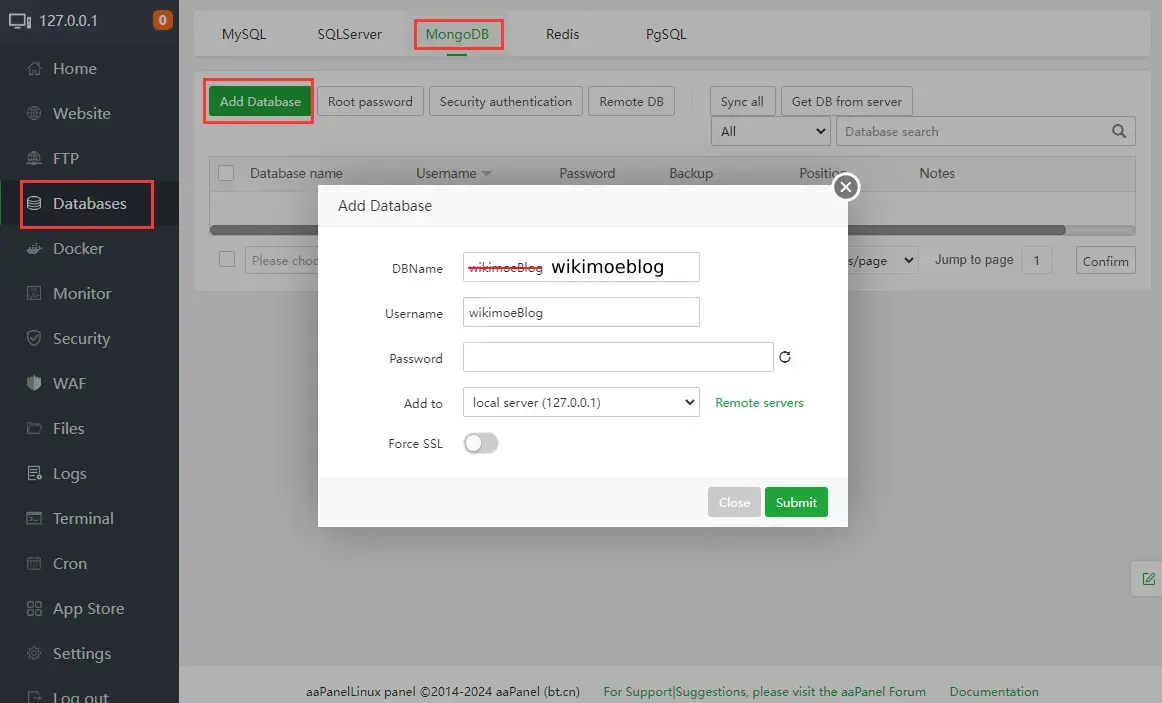
安装完后来到面板的【数据库】->【MongoDB】,选择【添加数据库】,这里的【添加到/Add to】一开始有可能什么都没有,重新刷新下页面就会出来。
配置可以按照截图,注意这里的DBName,我这里设置了大写,但是创建后会强制变成小写,用户名倒是可以大写的样子。
点击【确认】后,就创建好集合了。比1Panel要方便一些呢!
另外推荐点击【安全认证/Security authentication】开启密码认证。
使用Git下载维基萌博客
此处推荐使用Git克隆维基萌博客仓库,因为我会把相对比较稳定的代码推到仓库的main分支,这样每次维基萌博客有代码更新的时候只用拉取一下即可。
安装Git
如果服务器已经安装了Git的话,可以选择跳过。
以下是大多数Linux安装Git的指令:
在大多数基于Debian的Linux发行版(如Ubuntu)上,你可以使用apt-get命令来安装Git
sudo apt-get update
sudo apt-get install git在基于Red Hat的Linux发行版(如CentOS或Fedora)上,你可以使用yum或dnf命令来安装Git:
sudo yum install git
或者
sudo dnf install git在Arch Linux上,你可以使用pacman命令来安装Git:
sudo pacman -Sy git请注意,这些命令需要管理员权限来运行,所以你需要在命令前面加上sudo。
克隆维基萌博客

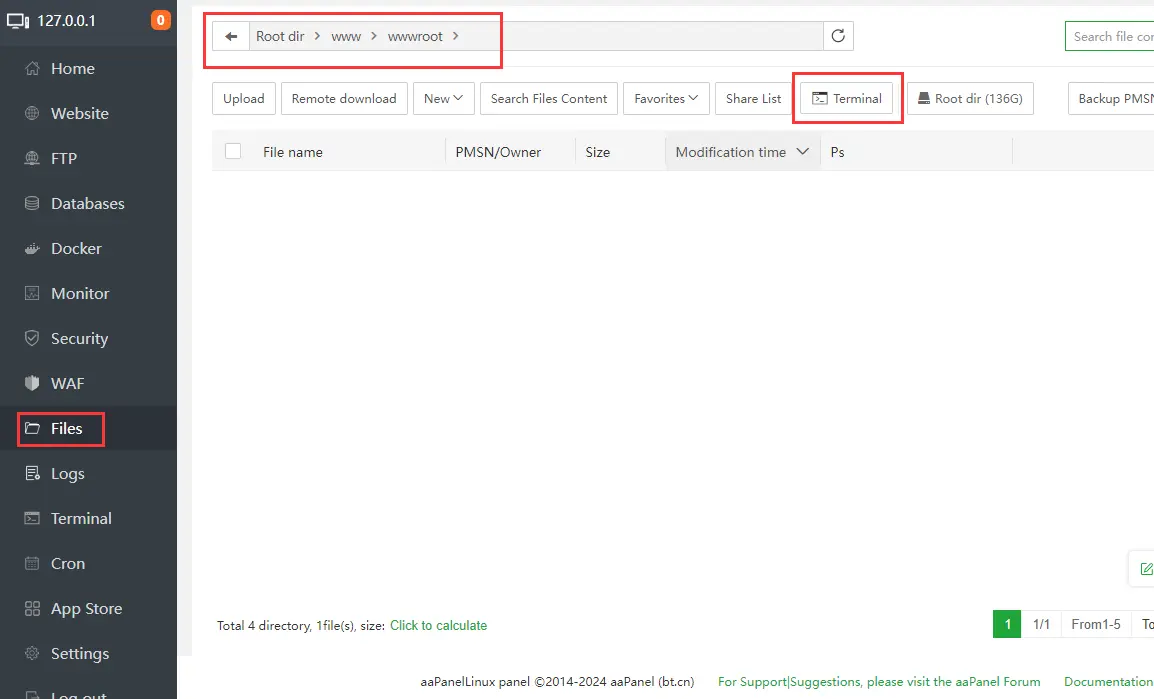
点击面板的【文件】,来到面板默认放网站的目录www/wwwroot,点击【终端】按钮打开终端输入:
git clone https://github.com/eeg1412/wikimoeNodeJSBlog.git克隆维基萌博客的代码
更新维基萌博客
如果遇到维基萌博客的更新,在克隆好的目录下运行:
git pull即可拉取最新的代码,然后停止并重新编译运行即可。
配置nodejs环境

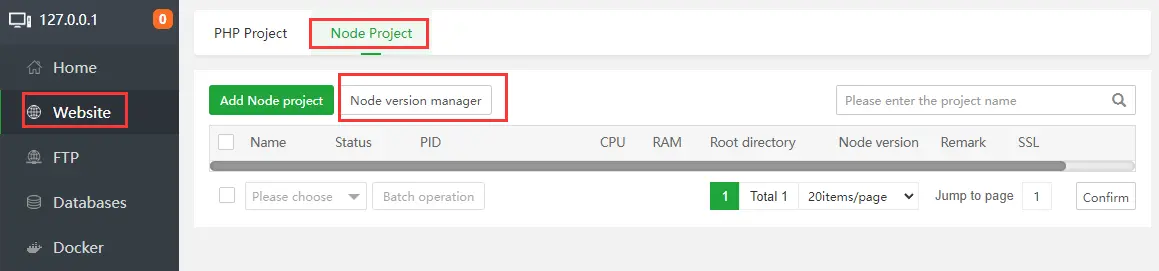
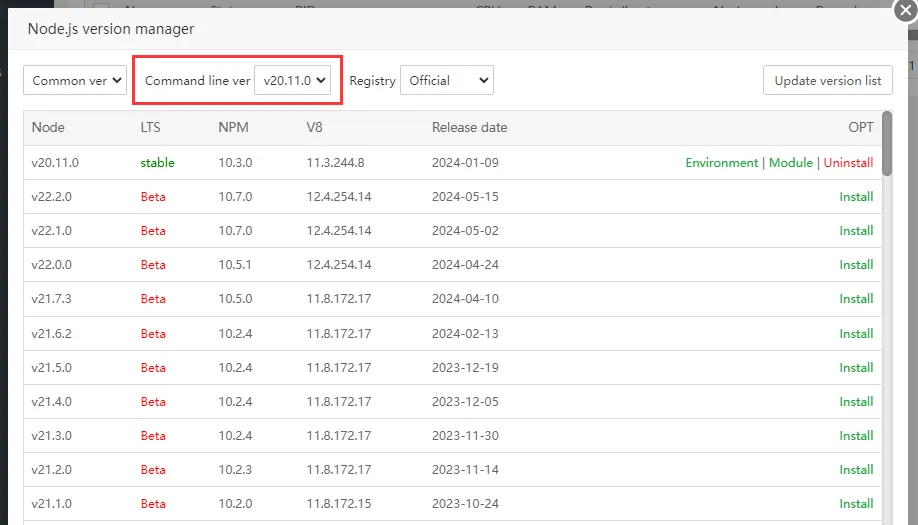
点击面板的【网站】->【Node 项目】->【Node版本管理】。

安装Node的20.x的版本。
并且通过上方选项将命令行版本切换成20.x。
右侧选项应该是选择镜像地址,如果服务器在国内的话按需选择。
配置维基萌博客
维基萌博客的blog端和server端需要分别进行配置。
同时需要编译admin前端和blog端。
server端配置
回到刚才的项目所在目录,进入server文件夹,创建一个【.env】文件。
配置内容如下:
PORT="填写运行端口号"
DB_HOST="填写mongodb地址"
JSON_LIMIT="JSON格式的大小限制如(50mb)"
URLENCODED_LIMIT="URL编码的大小限制如(50mb)"
IP2LOCATION_FILE_NAME="地址解析用到的BIN文件,一般为IP2LOCATION-LITE-DB3.BIN,切记一定要下载【DB3.LITE】的BIN文件"
MAX_HISTORYLOGS_SIZE="日志集合的最大占用空间,单位字节默认1073741824(1GB)"其中几个需要注意的配置
DB_HOST
需要填写上面配置好的MongoDB信息。
比如我在上面配置的MongoDB数据库名是wikimoeblog,用户名是wikimoeBlog,密码是password,那么对应的地址就是:
DB_HOST=mongodb://wikimoeBlog:password@127.0.0.1:27017/wikimoeblogIP2LOCATION_FILE_NAME
解析IP地址所用数据库的文件名。
关于 IP2LOCATION 文件:
- 请自行在IP2Location Lite网站注册下载 BIN 文件。
- 注意一定要选择【DB3.LITE】 IP-COUNTRY-REGION-CITY 的 BIN 文件,如果网站有 IPv6 需求的话可以下载 IPv6 的 BIN 文件,IPv6 的 BIN 文件已经包含 IPv4。
- 下载的 BIN 文件请放在 server/utils/ip2location 目录下,并更名为 IP2LOCATION.BIN。
- 放置文件后重启项目生效。
其他配置
其他可以按照自己的需求或者直接参照同目录下的sample.env即可。本教程的服务器端口设置成了3006,所以按照server端端口为3006的情况。
PORT=3006
DB_HOST=mongodb://mongodb:27017
JSON_LIMIT=50mb
URLENCODED_LIMIT=50mb
IP2LOCATION_FILE_NAME=
MAX_HISTORYLOGS_SIZE=1073741824blog端配置
和server端差不多的步骤,来到blog文件夹,创建一个【.env】文件。
NUXT_API_DOMAIN="填写API的HTTP地址,如:http://localhost:3006"
SWR_ENABLED="设置为1时打开SWR缓存,将会消耗大量内存提升访问速度"
SWR_CACHE_MAXAGE="SWR缓存时间,单位秒,默认10秒"
SWR_CACHE_STALEMAXAGE="staleMaxAge的时间,单位秒,默认3600秒"
CACHE_MAX_PAGE="开启SWR时的缓存页面数量,默认10个页面"
CACHE_TTL="缓存的过期时间,单位毫秒,默认60000毫秒"这里需要注意的配置如下:
NUXT_API_DOMAIN
这里是设置反代到server API的域名。
如果上面server配置的PORT是3006的话,那么
NUXT_API_DOMAIN=http://localhost:3006其他配置
其他配置可以按需填写对应的数值,或者直接填写同目录下的【sample.env】默认配置也是可以的。
NUXT_API_DOMAIN=http://localhost:3006
SWR_ENABLED=1
SWR_CACHE_MAXAGE=10
SWR_CACHE_STALEMAXAGE=3600
CACHE_MAX_PAGE=10
CACHE_TTL=60000blog端编译
在blog目录点击【终端】运行:
yarn --version查看yarn是否已经安装。
如果提示不存在yarn的话,请自行通过npm安装yarn
npm install -g yarn确认完yarn后运行:
yarn install安装依赖。
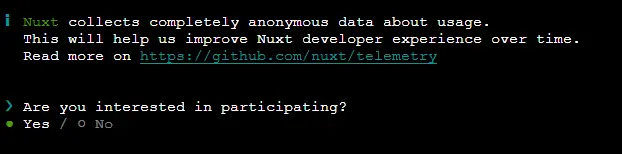
期间可能会收到这样的信息:

大致意思是是否允许匿名收集信息给nuxt,按照自己情况选择yes或者no吧。
安装完成后运行:
yarn run build进行编译。
admin管理前端编译
进入admin目录,点击【终端】,运行:
yarn install安装依赖,完成后运行:
yarn run build进行编译。
设置站点

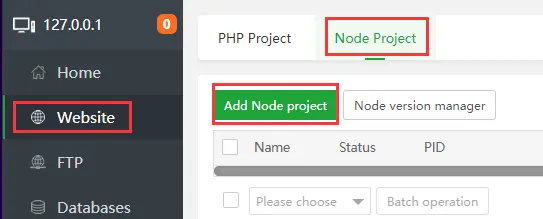
点击面板【网站】->【Node项目】-> 【添加Node项目】,分别设置管理端和博客端站点。
设置管理端

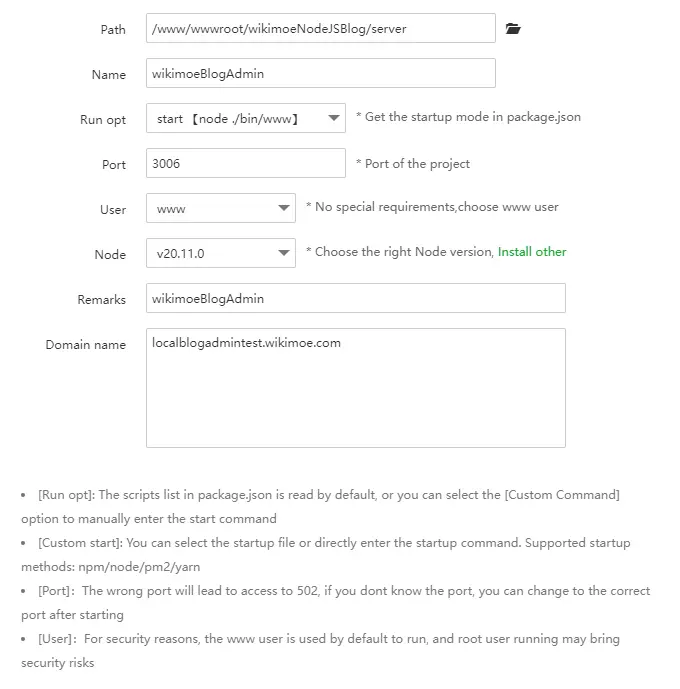
管理端站点配置可以参照上面这张图片。
目录直接选择项目的【server】目录。
端口填写【server】目录【.env】文件中的PORT配置。
Node版本选择v20.x。
域名按照自己的实际情况填写。
添加后会自动给管理端安装依赖并运行。
设置博客端

博客端的目录则在项目【blog】目录下的【build】。
启动命令选择【start-linux】。
端口填写3007。
Node版本选择v20.x
其他配置按需填写。
添加后会自动给管理端安装依赖并运行。
设置站长账号
还是通过面板的【文件】选项,进入项目的【server】目录,打开【终端】,输入:
yarn run create-user 账号 密码 昵称创建站长账号,这里需要注意:
- 用户名仅支持半角小写英文和数字
- 密码必须 4 位以上且包含大小写、数字和符号(!@#$%^&*)
博客管理后台配置

通过【管理后台域名/admin】,输入上面设置的站长账号和密码进入管理后台。
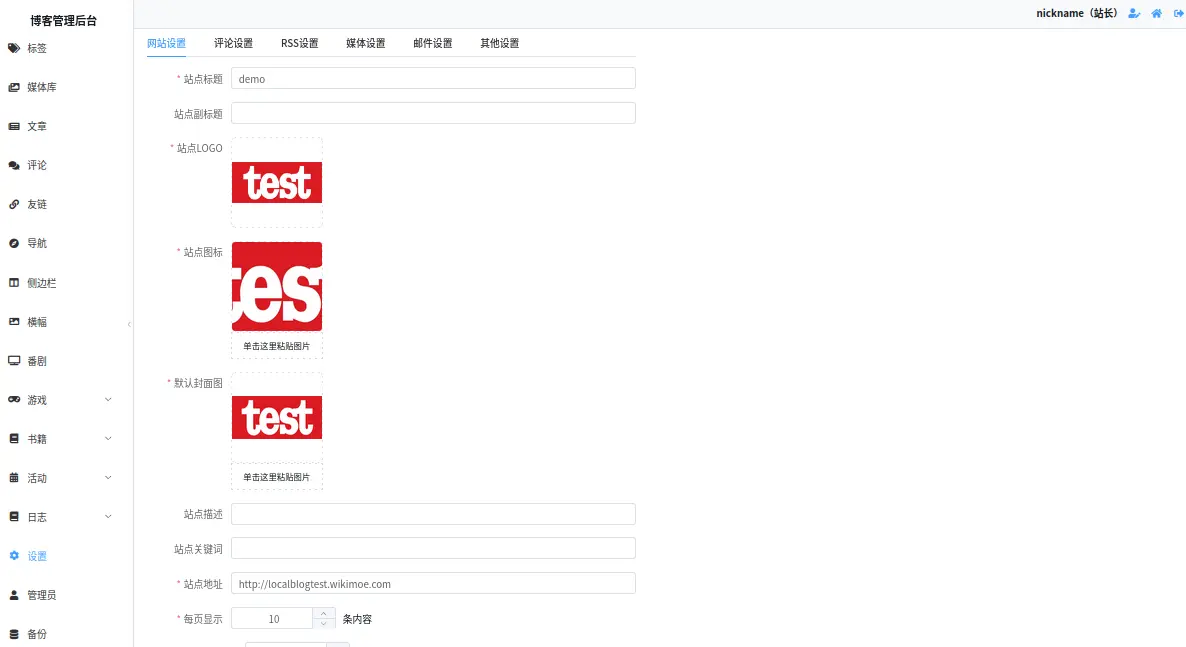
点击【设置】->【网站设置】,将这里所有的必填项都设置上。
其他配置也可以适当设置以下。

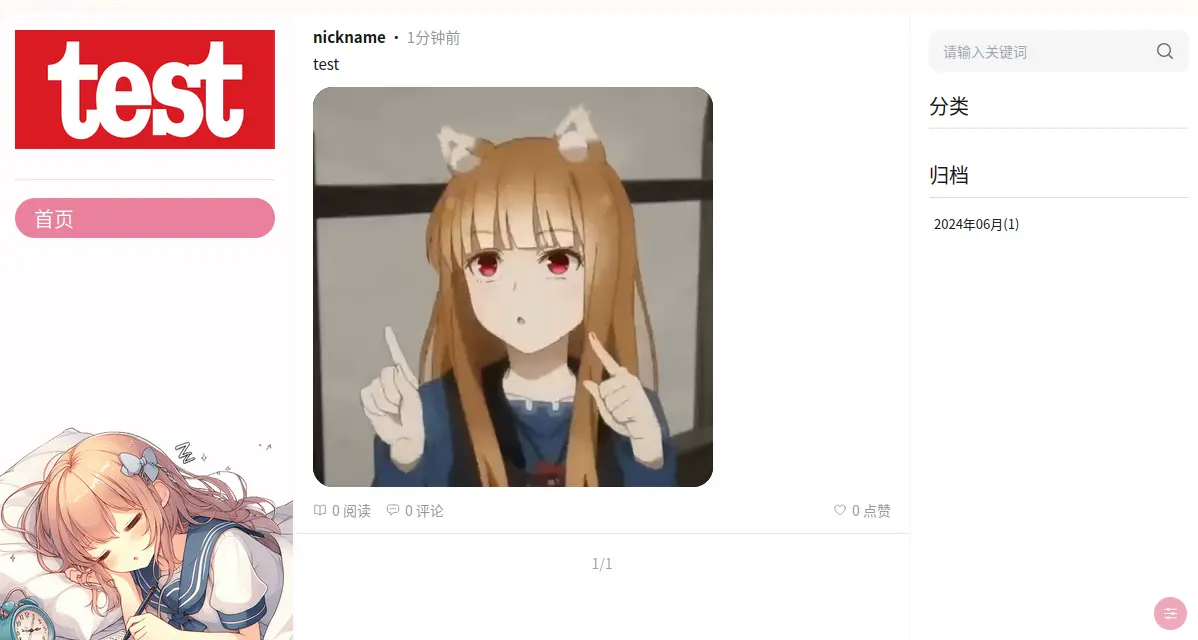
最后通过【博客域名】,就可以看到博客页面啦!
优化配置nginx
对于宝塔/aaPanel的nginx,需要一些设置来优化。
优化媒体文件访问

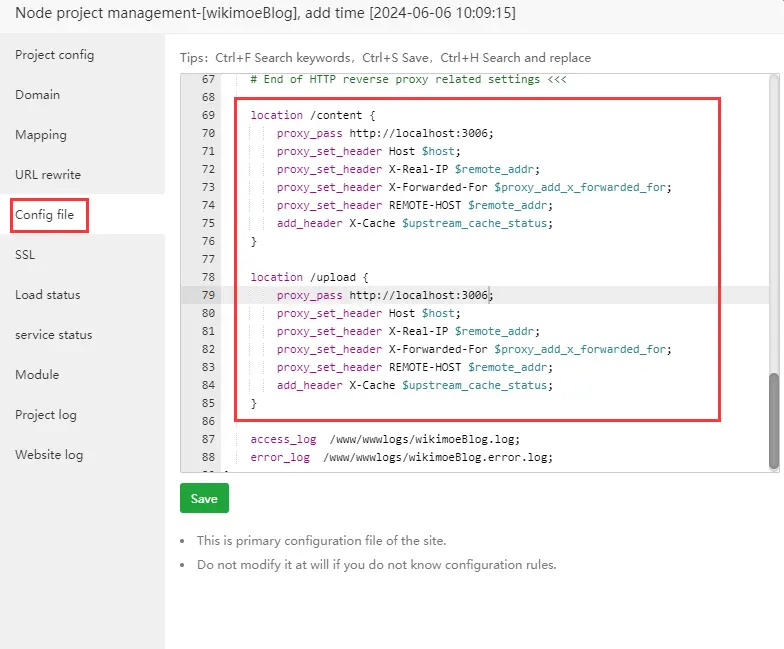
点击博客端的【配置】->【配置文件】,添加配置:
location /content {
proxy_pass http://localhost:3006;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /upload {
proxy_pass http://localhost:3006;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}其中端口号【3006】是管理端的端口,按照自己实际的管理端端口设置。
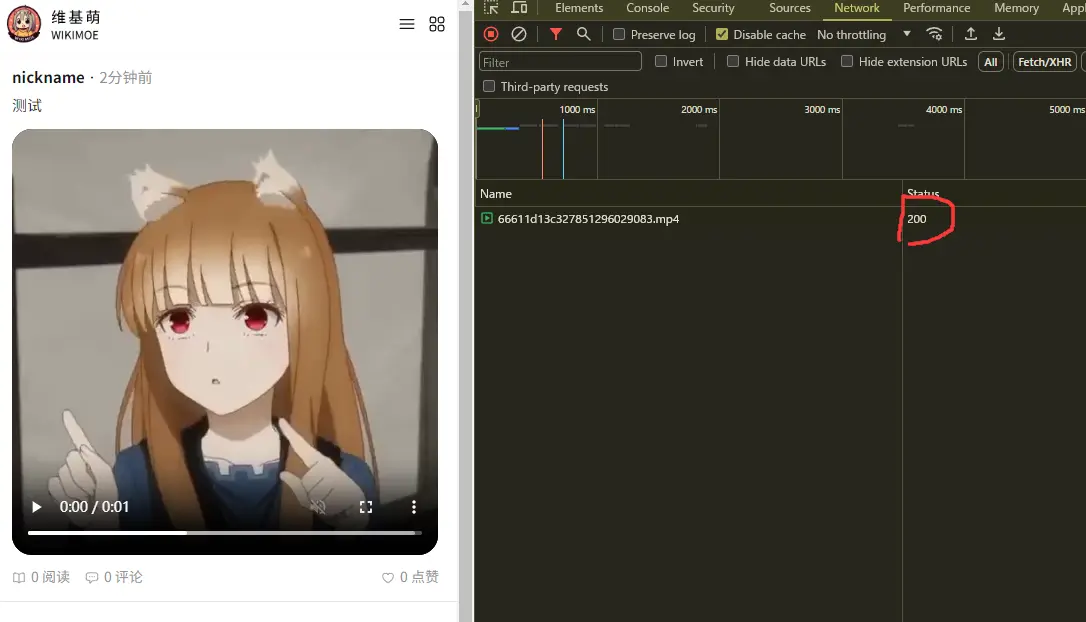
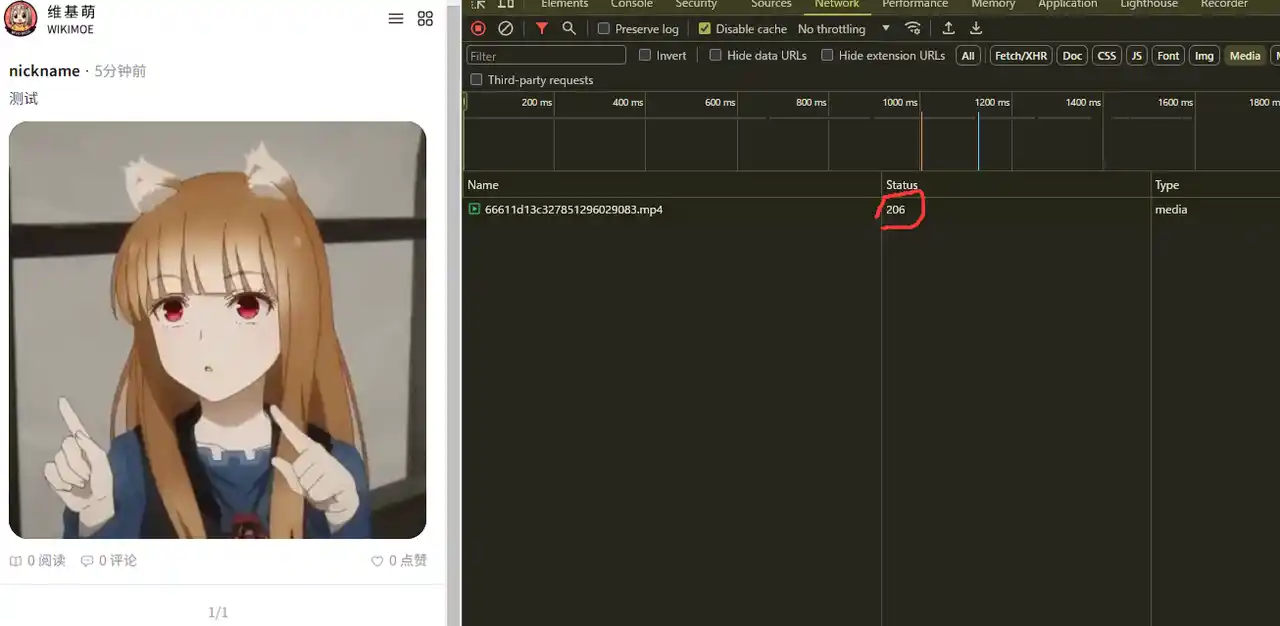
这段配置的目的是防止出现音频文件无法在safari上播放,原理就是让附件直接走nginx的反代。


设置后可以看到mp4文件的访问状态从200变成了206,就代表成功了。
优化api访问
如果是使用CDN的话,千万不要添加这条配置!
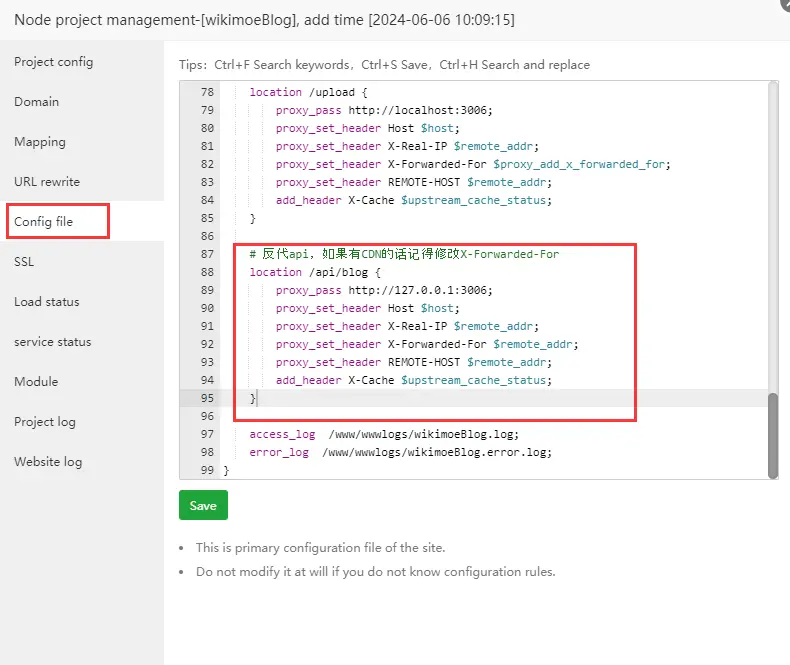
博客端的api部分也可以添加下面的配置来优化api访问:

# 反代api,如果有CDN的话记得修改X-Forwarded-For
location /api/blog {
proxy_pass http://127.0.0.1:3006;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}其目的是让访问API的【X-Forwarded-For】信息强制更换成访客IP,防止管理后台IP显示不准确的情况。









